1.とりあえずFacebookページのfeedを取得してみる
【2020-09-08】こちらの記事は内容が古くなっています。以下の記事をご参照ください。
自分の管理しているFacebookページの記事を、プラグイン等を使用せずに取得してホームページに表示する、ということを目標に考えています。
まず、コツコツやりましょうということで(笑)、ひとまず「トークンを取得してfeedを表示させる」ところまでやってみます。(長期のトークンを取得する、feedを成形してウェブ上に表示させるなどは次の段階でやっていきますね。)
- facebook for developersにアクセスします。
- 「マイアプリ」から「新しいアプリを追加」します。
- 表示名に、アプリの名前(重複しないものなら何でも)を付けます。
- セキュリティチェックで、ロボットでないことをチェックして送信。
- アプリの画面で、左メニューにある「設定」の「ベーシック」を選びます。
- 「アプリドメイン」に自分のサーバーのドメイン名を入れます。
- 下のほうにある「プラットフォームの追加」で「ウェブサイト」を選び、表示させたい自サイトのURLを入力します。「変更を保存」します。
- 画面上部のメニューの「ツール」で「グラフAPIエクスプローラ」を選びます。
- 「トークンを取得」で、まず「ユーザーアクセストークン」を選びます。追加のアクセス許可は何も選択しないでおきます。
- ユーザーアクセストークン(英数字の長い文字列)が表示されたら、次に「ページアクセストークンを取得」を選びます。
- ログインしているアカウントの確認画面のあと、アプリがアクセスするFacebookページを確認します。管理しているページが複数ある場合には、操作対象とするFacebookページを選択します。「【アプリ名】がFacebookにリンクされました」と表示されたら「完了」します。
- 完了したら、「ページアクセストークン」という文字の下にリンクさせたFacebookページ名が表示されるので、これをクリックするとAPIエクスプローラにページアクセストークンが表示されます。アクセストークンの右端の欄にFacebookのページ名が表示されているのを確認して、このトークンをコピーして保存しておいてください。
- この状態でテストします。トークンの下の欄が「me?fields=id,name」となっているので、そのまま「送信」ボタンを押して、ログインしている自分自身の名前とidが表示されるのを確認してください。
- 次に、「me?fields=id,name」の部分を「【FacebookページのID】/?fields=posts」に書き換えて送信ボタンを押し、feedの内容が表示されることを確認してください。デフォルトで表示されるのは“created_time”、”message”、”story”、”id”の4項目のようです。
{ "posts": { "data": [ { "created_time": "2019-04-30T09:50:18+0000", "message": "4月12日に三春の滝桜を見に行きました。 4月8日の開花宣言を受けて、この陽気なら咲き進むだろうとふんでいたのに、10日から11日にかけての寒さと雪のせいで、12日の滝桜は一部咲き(涙) それでも威風堂々とした枝ぶりは十分に堪能できました。", "id": "*************************" }, { "created_time": "2019-05-01T03:16:17+0000", "message": "「積極的にネットで集客」というつもりは全くないのですが、ホームページを作るうえでの自己紹介ページといいますか、あるいは自分のスキルアップのためもあって、オフィシャルな個人ページをオープンしています。 以前から、知人の紹介やつてでホームページ作成をさせていただいてきました。これからもそんな感じで、情報発信のお手伝いができればと思っています。 https://yakuway.com/", "id": "****************************" }, { "created_time": "2019-04-30T05:27:28+0000", "story": "Yasuko Yakuwa updated their cover photo.", "id": "****************************" }, ], "paging": { "cursors": { "before": "****************************, "after": "****************************" } } }, "id": "****************************" } - ブラウザで以下のURLにアクセスして、postsの内容が表示されることを確認します。
https://graph.facebook.com/【FacebookページのID】/?fields=posts&access_token=【アクセストークン】
ブラウザがFirefoxならjson形式で成形された状態で内容が確認できます。
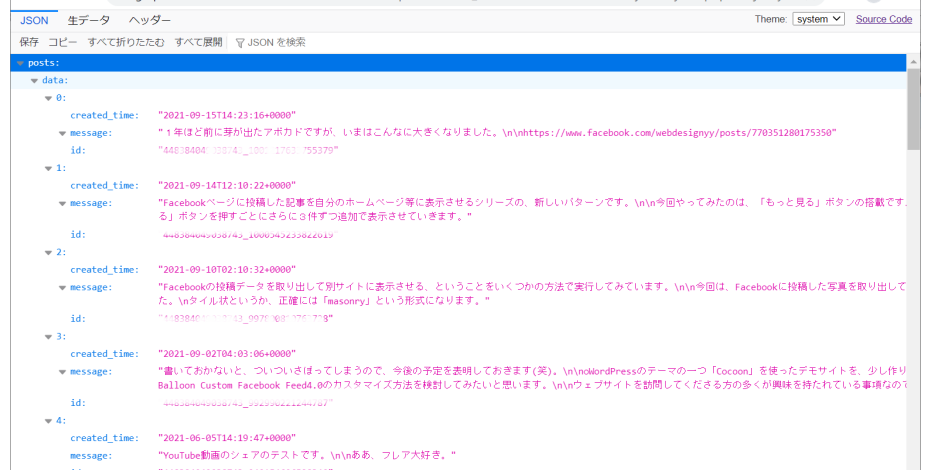
Google ChromeにJSON Viewerをインストールしてみると、こんなふうに見ることができます。
とりあえず、データを取ることができました。
データの項目については、「?fields=posts{id,message,created_time,picture,permalink_url}」などとしてやれば必要なフィールドが取得できます。
Facebookはけっこう頻繁に仕様が変わるので、常に情報チェックが必要なんですね。Facebookという閉じた空間に、外部から手を突っ込んで情報を引っ張ってくるわけですから、セキュリティの関係上このような仕様変更はやむを得ないことは分かるんですが、なかなか難儀なことです。
あ、それから、ここで取得したトークンは有効期限が短く、1時間ほどしかありません。
表示されているトークンの頭のところにある「i」マークを押すと、トークンの有効期限が表示されるので確認してください。

