Cocoon(WordPressテーマ)でウェブサイトを作る

軽快で多機能なWordPressテーマ、Cocoonを使ったデモサイトを作ってみました。
Cocoonには、以下のような特徴が挙げられます。
- サイト表示が非常に軽く、完全レスポンシブ対応
- 「Cocoon設定」画面からほとんどの設定が可能で、デザインの変更が容易
- SEO対策が万全
あらかじめ「吹き出し」や「ブログカード」、「コード」(ソースコードのハイライト表示)などの機能が組み込んであるので、プラグインをいちいちインストールする必要がないのが便利なところ。多機能であるだけに、作りこむまでに手間がかかりそうですが、デモサイトを例に設定内容を見ていこうと思います。
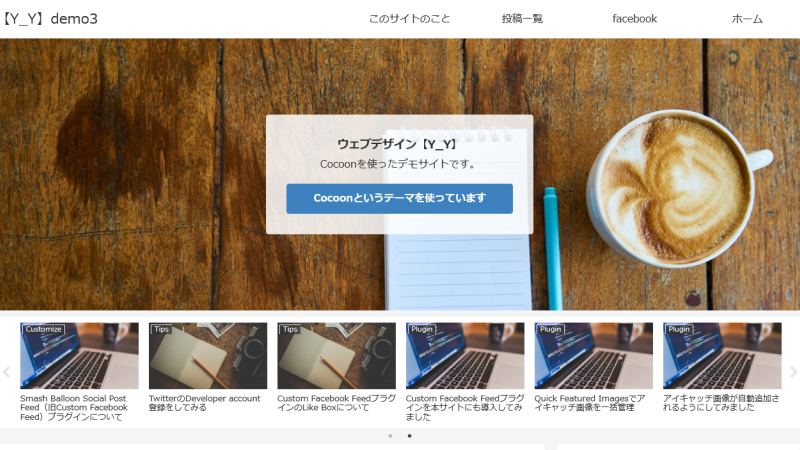
あくまでもデモサイトですので、トップページ(フロントページ)にいろいろなものを表示したため、かなりごちゃごちゃしていますが(笑)、実際のサイト運用では「表示する要素」と「表示する場所」をよく考えてデザインすればよいのではないかと思います。
内 容
Cocoon設定:Cocoon設定:ヘッダー
最上部に表示されているのが「ヘッダー」です。サイトタイトルとグローバルナビメニューが表示されてます。
デモサイトでは、ヘッダーレイアウトを「トップメニュー(右寄せ)」、ヘッダーの固定を「固定する」、キャッチフレーズの配置を「表示しない」にしてあります。
Cocoon設定:Cocoon設定:インデックス
「投稿記事一覧」の表示形式を指定することができます。デフォルトでは「エントリーカード」形式になりますが、縦2列や3列のカード形式なども選ぶことができます。
さらに、フロントページ(トップページ)に投稿一覧を表示するよう指定している場合には、「タブ一覧」を指定することができます(デモサイト参照)。
この場合、ダッシュボードの「設定」→「表示設定」→「ホームページの表示」で、「最新の投稿」を選択します。
デモサイトでは、フロントページでの表示形式を「タブ一覧」、表示カテゴリーを3個選択、カードタイプを「縦型カード2列」、カード枠線を「表示する」にしています。
Cocoon設定:Cocoon設定:アピールエリア
ヘッダー下の、大きな画像が表示されている部分が「アピールエリア」です。デモサイトでは「フロントページのみで表示」を選択しています。
テキストエリアには「タイトル」と「メッセージ」、および「ボタンメッセージ」を入力して表示させています。「ボタンリンク先」のURLを入力しないとボタンが表示されないことに注意してください。
Cocoon設定:Cocoon設定:おすすめカード
アピールエリアの下に、特定のページやカテゴリーへのリンク「おすすめカード」を表示させることができます。この設定は、少し手間がかかります。
- まず、「外観」→「メニュー」で、おすすめカード用に新たなメニューを作成します。特定の投稿記事や固定ページ、カテゴリーなどが選択可能です。(試しに10個まで登録してみましたが、表示可能でした!)
- 特定のカテゴリーを「おすすめカード」に表示させる場合、アイキャッチ画像の登録が必要です。「投稿」→「カテゴリー」から対象となるカテゴリーを選び、アイキャッチ画像を登録してください。ここで設定した画像は、カテゴリー別の投稿一覧画面でも使用されます。
- 「Cocoon設定:おすすめカード」設定に戻り、表示スタイルや余白の設定を行います。
Cocoon設定:Cocoon設定:カルーセル
おすすめカードの下に表示させているのが「カルーセル」です。設定した投稿一覧を、アイキャッチ画像によるカルーセル方式で表示することができます。カルーセルの並び替えを「更新日(降順)」にすれば、新着記事一覧として利用ができますね。
設定内容は、「フロントページのみで表示」「オートプレイを実行」「10秒」にしています。
Cocoon設定:吹き出し
Cocoonには、あらかじめ10個の吹き出しセットが用意されています。自分用のオリジナルの吹き出しセットを新たに作成することもできるし、既存のセットのアイコンを変更して、オリジナルにすることもできます。投稿画面のアクセントに、出番がありそうです。
Cocoon設定:アクセス集計
「アクセス機能の有効化」をオンにすると、「人気記事」ウィジェットが利用できるようになります。デモサイトでは、右サイドバーに「人気記事」ウィジェットを配置してみました。
これらのほかにも、いろいろな設定項目が備わっているので、必要に応じてカスタマイズしてみてください。
