WordPressでホームページを作る利点の一つは、「テーマ」を入れ替えてデザインを変更できることにあります。
ただし、テーマごとに様々な詳細設定があるので、「入れ替えたらすぐ使える」というわけにはいきません。デモサイトの見た目がかっこよさそうでも、画像を自分のオリジナルのものと入れ替えると「あれ、こんなんだったっけ?」ということになることもしばしば・・・。
気に入ったものがあったら、使いこなせるようになるまで(思い通りのスタイルができるまで)いろいろいじってみる必要がありますね。
ということで、いくつかのテーマについて、使い勝手を試すためにデモサイトを作ってみました。いずれも無料で使えるテーマです。
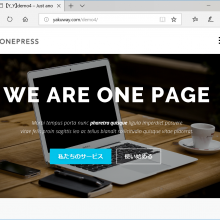
1. OnePress
こちらは、いまはやりの「パララックス効果」が使える「OnePress」です。すこし設定に手間取りますが、作りこんでいくとかっこいいサイトができそうです。無料のテーマで、ここまでパララックス効果を組み込んであるものを私はあまり知らないのですが・・・。
さらに、OnePressについてはいくつかのカスタマイズを施したデモサイトを作ってみています。
○セクションの表示順を変えたり、セクション内で表示できる要素の数を増やしたりしたもの→demo6
2. Twenty Seventeen
こちらは、WordPress標準テーマの一つ「Twenty Seventeen」を使ってみました。大きなアイキャッチ画像がスクロールしていくのがインパクトありますね。
3. Lightning
こちらは「Lightning」というテーマ。見た目地味なんですが、拡張ウィジェットがいろいろあって、自分なりにカスタマイズするのが楽しいテーマです。
私のサイトはこちらの有料バージョンである「LightningPro」+プラグイン「VK All in One Expansion Unit」を使ってカスタマイズしています。
Lightningに、Facebook連携を施したデモサイトはこちらです。→demo7
4. Cocoon
こちらは「Cocoon」というテーマです。テーマをインストールするだけでさまざまな機能が組み込まれるので、別途プラグインをインストールする必要がありません。吹き出し効果やカルーセル(コンテンツスライダー)なども組み込み済みです。
5. Godios.
こちらは「Godios.」というテーマです。トップにコンテンツスライダー(固定ページと投稿ページから自由に記事を選べる)を組み込むことができます。特徴は、なんといっても表示が速いこと。SEO対策も細かく設定ができるようです。