なんとかプラグインを使用せずにFacebookページのタイムラインをWordPressのウェブサイト上に表示させようとしてきたのは、思ったような表示ができるプラグインが見つからなかったからです。しかし最近、よいプラグインが見つかりました。Custom Facebook Feedプラグインです。[blogcard url=”https://ja.wordpress.org/plugins/custom-facebook-feed/”]
もちろん、デフォルトのままでは私が考えているような表示はできませんでした。有料版を使うとかなり自由な表示方法が選べるようですが、そこまでするほどでもないので(笑)、プラグイン自体をいじってみることにしました。
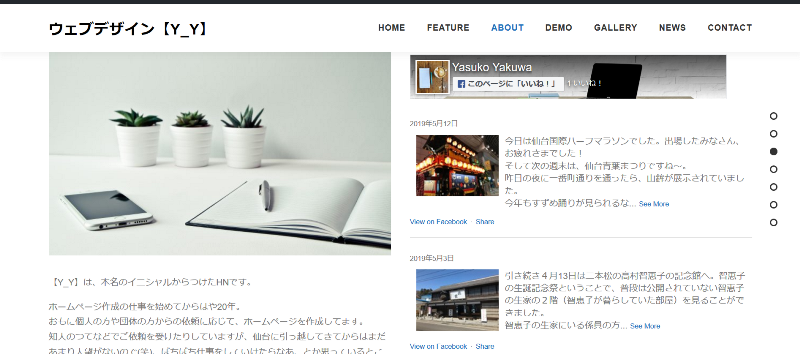
デモサイトのほうに実装してみたのが、こんな感じです。表示は、表示させたい場所に[custom-facebook-feed]というショートコードを記述します。
デフォルトでは、Facebookの各投稿のサムネイル画像を表示する機能がありませんので、プラグインの「custom-facebook-feed.php」に手を加えます。FTPなどでプラグインのファイルをローカルにダウンロードしてから編集するのが安全かと思いますが、ブラウザから直接編集することも可能です。いずれにしろ、いったんプラグインを停止してから編集することおすすめします。
「プラグイン」→「プラグインエディター」で「Custom Facebook Feed」を選んで「custom-facebook-feed.php」を表示させます。
889行目の「message」の前に、「picture」を追加します(赤文字部分)。
$cff_posts_json_url = 'https://graph.facebook.com/v3.3/' . $page_id . '/' . $graph_query . '?fields=id,from{picture,id,name,link},picture,message,message_tags,story,story_tags,status_type,created_time,backdated_time,call_to_action,attachments{title,description,media_type,unshimmed_url,target{id},media{source}}&access_token=' . $access_token . '&limit=' . $cff_post_limit . '&locale=' . $cff_locale . $cff_ssl;
1557行目あたりに、次の2行を挿入します。
$yy_picture = $news->picture; if($yy_picture) $post_text .= '<img style="float: left; margin: 0 10px 5px;" src=' . $yy_picture . ' />';
Facebookのフィードからpicture(サムネイル画像要素)を取り出し、投稿テキストの前に画像を左寄せで描出させています。
プラグインの基本的な設定方法は
- プラグインをインストールして有効化する
- 左メニューに「facebook feed」という項目ができるので、「Setting」で「Log in and get my Access Token」というボタンを押し、facebookアカウントにログインして連携させたいFacebookページを選ぶ
- ページIDとアクセストークンが取得されるので、下のほうにある「Save Settings & Clear cache」ボタンを押して設定を保存する(基本的にはこれだけでOK)
- ほかに設定としては、「Localization」に「Japanese」、「Timezone」に「(GTM+9:00) Osaka,Sapporo,Tokyo」を選ぶ
- カスタマイズとしては、「Show the Like Box」を「Top of feed」に表示させる。「Width」は好みの幅をpxで設定。「Maximum Post Text Length」で抜粋表示の文字数を設定
などが主なものです。ほかにも、「Translate」で表示を日本語に直したり、日付の表示方法を変えたりもできます。
なお、コードをいじったので、プラグインのアップデートがあると改造が無効になってしまいます。アップデートがあったらその都度改造が必要になりますね。