Warning: array_key_exists() expects parameter 2 to be array, bool given in /home/y-nagisa/www/official/demo4/wp-content/plugins/wp-posts-carousel/includes/utils.class.php on line 155
最近のWordPressテーマは、新たにプラグインを追加しなくてもいいように、あらかじめスライダーが組み込まれているタイプも増えてきたようですが、自分でプラグインをいじるのも楽しいものです(笑)。DigiPressのCOLORSに搭載されているようなスライダーを作ってみたくて、WP Posts Carouselであれこれやってみました。
今回は、スタイルシートの改変だけで実現しました。
基本となるスタイルシートは、前回のエントリーと同じ「light.css」を使用し、「custom2.css」として使用します。
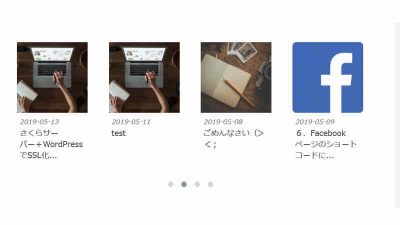
.custom2-theme.wp-posts-carousel .wp-posts-carousel-slideに{position: relative;}が設定されているので、.custom2-theme.wp-posts-carousel .wp-posts-carousel-detailsに対して{position: absolute; bottom:5px; right:0; left:0; }を指定して画像の上にdetails(日付、タイトル、カテゴリー名)が載るように位置を設定しました。背景を{background: rgba(0,0,0,0.6);}としています。
ただ、レスポンシブで画像の幅が変化する部分は計算で割り出すことができなさそうだったので、{ width: 97.5%; }としました。