WordPressにはさまざまな「テーマ」がありますが、OnePressというテーマがなかなかステキだったので使ってみることにしました。公式のデモサイトはこちらになります。[blogcard url=”https://demos.famethemes.com/onepress/”]
私が作ったデモサイトはこちらです。
OnePressの無料版は、あらかじめ10個のセクションが用意されています。各セクションの決められた項目にデータを入力していくだけで、いま流行りのパララックス効果のあるランディングページタイプのサイトが完成します。
有料版だとセクションの順番の入れ替えやセクションの追加が可能ですが、無料版ではそれができないので融通が利かないように見えます。しかし、セクションの名称にとらわれずに、テキストエディタで入力できる部分を柔軟に利用すれば、案外変化のあるサイトが作れるのではないかと思います。
各セクションの設定内容は、下記のようになっています。★印をつけた項目は、入力時にテキストエディタが表示されるので、文字だけでなく画像の挿入やショートコードを貼りつけたりすることが可能です。セクションタイトルのすぐ下にセクションの説明文を入れることが多いと思いますが、例えばセクションタイトルを空欄にして、セクションの説明のところに画像を貼りつけてタイトル代わりに利用したりすれば、デザインに変化がでるのではないでしょうか。
| セクション名 | 区分 | 設定項目 |
| ヒーロー | ヒーロー設定 | セクションID テキストアニメーション スライダースピード設定等 |
| 背景メディア | 画像2枚 | |
| コンテンツレイアウト | 大きなテキスト★ 小さなテキスト★ ボタン設定(2つ) |
|
| 特集 | セクションの設定 | セクションID セクションタイトル セクションサブタイトル セクション説明★ 特集レイアウト設定(2~4カラム) |
| セクション内容(4個まで) | タイトル 画像またはアイコン 備考★ カスタムリンク |
|
| 私たちについて | セクションの設定 | セクションID セクションタイトル セクションサブタイトル セクション説明★ |
| セクションの内容(3個まで) | 固定ページを選択※ 全文OR抜粋表示 |
|
| サービス | セクションの設定 | セクションID セクションタイトル セクションサブタイトル セクション説明★ レイアウト設定(1~4カラム) |
| セクションの内容(4個まで) | アイコンまたは画像 固定ページを選択※ 全文OR抜粋表示 |
|
| ビデオライトボックス | セクションの設定 | セクションID セクションの見出し★ 動画URL 背景画像 |
| Gallery | セクションの設定 | セクションID セクションタイトル セクションのサブタイトル セクション説明★ |
| セクション内容 | 固定ページを選択(ギャラリーを含むページ) レイアウト |
|
| カウンター | セクションの設定 | セクションID セクションタイトル セクションのサブタイトル セクション説明★ |
| セクション内容(4個まで) | ラベル 数字 |
|
| チームセクション | セクションの設定 | セクションID セクションタイトル セクションのサブタイトル セクション説明★ カラム数(2~4) |
| セクション内容(4個まで) | 写真 カスタムリンク |
|
| ニュース | セクションの設定 | セクションID セクションタイトル セクションのサブタイトル セクション説明★ 表示する投稿数、カテゴリー、文字数等 |
| お問い合わせ | セクションの設定 | セクションID セクションタイトル セクションのサブタイトル セクション説明★ |
| セクション内容 | 問い合わせフォームショートコード テキスト★ 問い合わせボックス |
「特集」セクションについて、公式デモと自作デモで違いを見ていこうと思います。
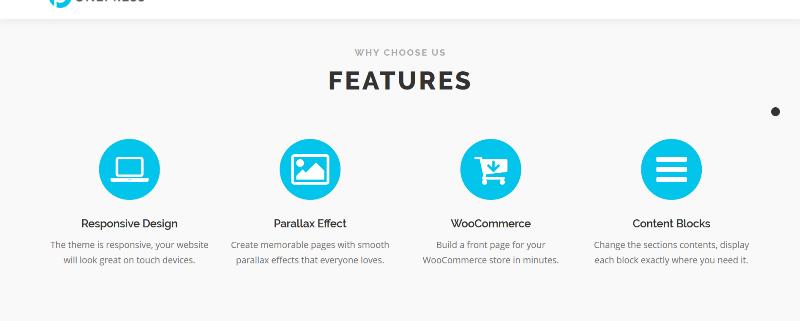
公式デモではこのようになっています。
○タイトル:FEATURES
○サブタイトル:WHY CHOOSE US
○説明:空欄
○カラム:4
○セクション内容:(アイコン、タイトル、備考の文章)×4

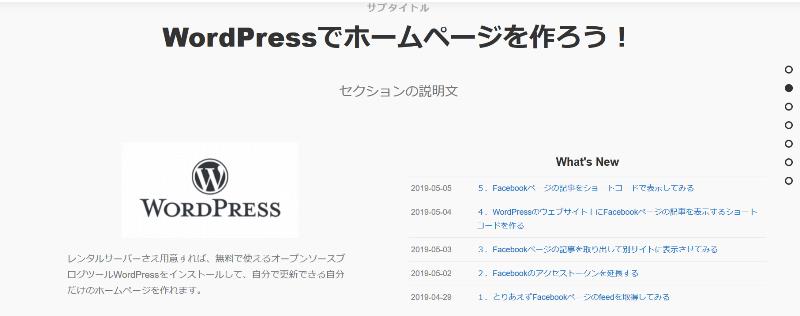
それに対して、自作デモはこのようにしています。
○タイトル:WordPressでホームページを作ろう!
○サブタイトル:サブタイトル
○セクションの説明文:セクションの説明文
○カラム:2
○セクション内容:「画像+説明文」、「タイトル+What’s Newのショートコード」

セクション項目の「備考」欄に、テキストエディタでショートコードを貼りつけます。
デフォルトでは9番目のセクションに「ニュース」(最新の投稿を表示する部分)があります。これを上部に表示させたかったのですが、セクションの順番を入れ替えることができないので、What’s Newプラグインを利用して上部に表示させています。