OnePressのカスタマイズ-4. ヘッダに連絡先を追加する

WordPressのテーマ「OnePress」で作るウェブサイトのヘッダ部分の上部に、会社の電話番号などの連絡先を表示させるカスタマイズ方法です。
まず、OnePressのヘッダ部分がどのようになっているのか、OnePressのテーマフォルダ内にある「header.php」というファイルを開いて、内容を確認してみます。すると、22行目あたりに
<?php do_action( 'onepress_before_site_start' ); ?>
というアクションフックが用意されていることが分かります。ここで、自分で用意した関数を実行させることができるわけです。
具体的な関数の例がこちらに掲載されています。
この例に倣って、OnePressの子テーマのほうの「functions.php」に以下のような記述を追加してみます。
function test() {
?>
<div class="site-topbar">
<div class="container">
<div class="topbar-content text-right">
<i class="fa fa-phone"></i> CONTACT: 00-000-0000 -
mail@xxxxxx.xxx <a href="https://www.facebook.com/********/" target="_blank"><i class="fa fa-facebook-square"></i></a> <i class="fa fa-linkedin-square"></i>
</div>
</div>
</div>
<?php
}
add_action ('onepress_before_site_start', 'test');
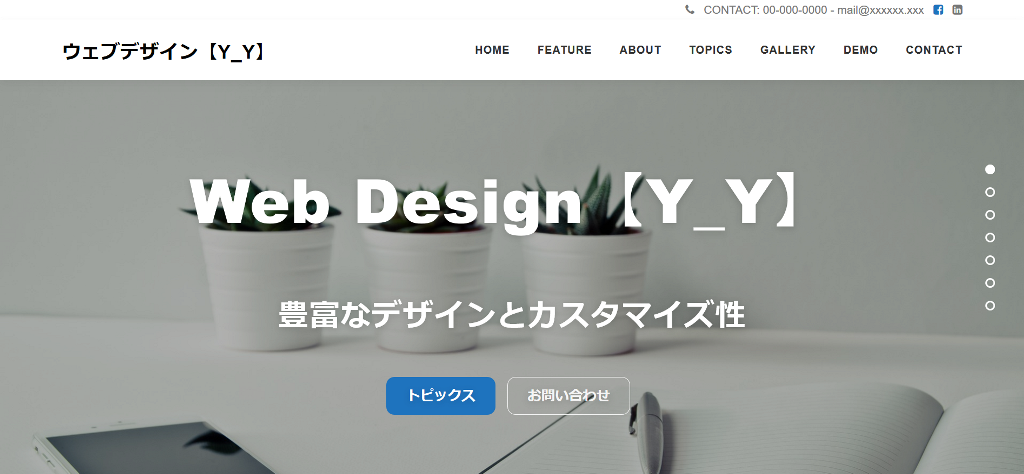
このようにすると、サイト上部に連絡先等の情報を表示させることができます。
この場合のテーマ設定として、「カスタマイズ」→「テーマオプション」→「ヘッダー」で「ヘッダーの透過」をしない設定にしておくとよいようです。
