Facebook グラフAPI v8.0 でページアクセストークンを取得する

Facebookページの投稿を取得してWordPressのブログ上に表示させるためには、無期限のページアクセストークンを取得することが必要です。
FacebookのグラフAPIが、いつの間にか8.0にバージョンアップしていたので、あらためて取得方法をチェックしてみました。
内 容
1.アプリの登録
Facebook for Developersのページにアクセスし、Facebookにログイン後「マイアプリ」をクリックします。その後、「アプリを作成」をクリックします。
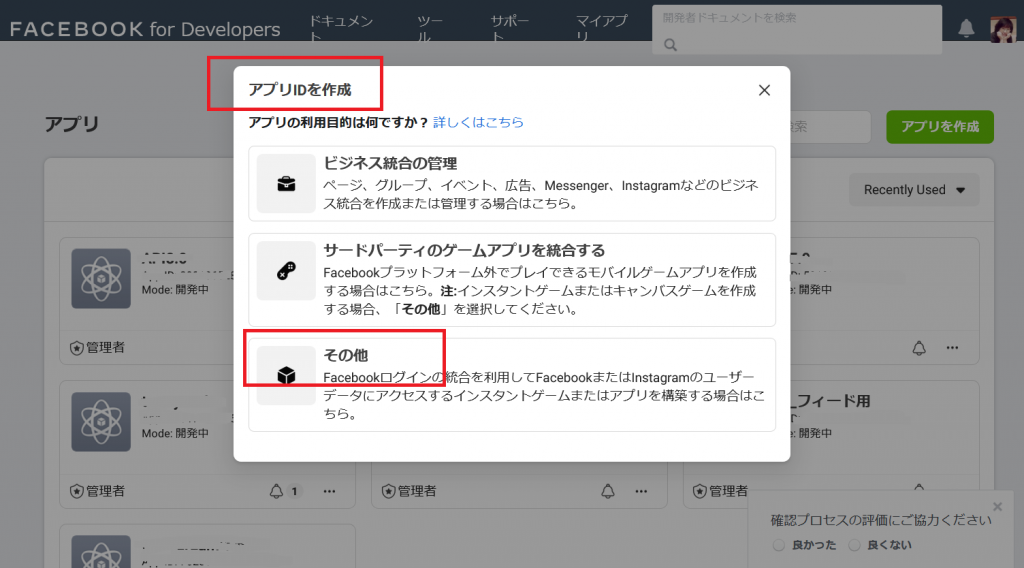
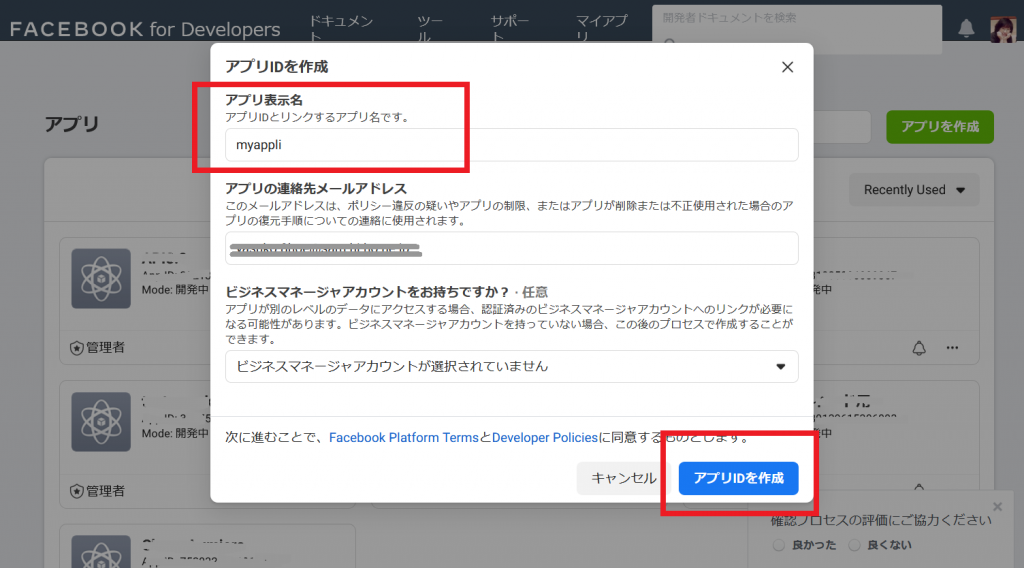
「アプリIDを作成」では「その他」を選択します。 「アプリの表示名」に自分で分かりやすい名前を付け、「アプリIDを作成」ボタンを押します。ロボットでないことをチェックして、送信ボタンを押します。
「アプリの表示名」に自分で分かりやすい名前を付け、「アプリIDを作成」ボタンを押します。ロボットでないことをチェックして、送信ボタンを押します。
2.短期のユーザーアクセストークンの取得
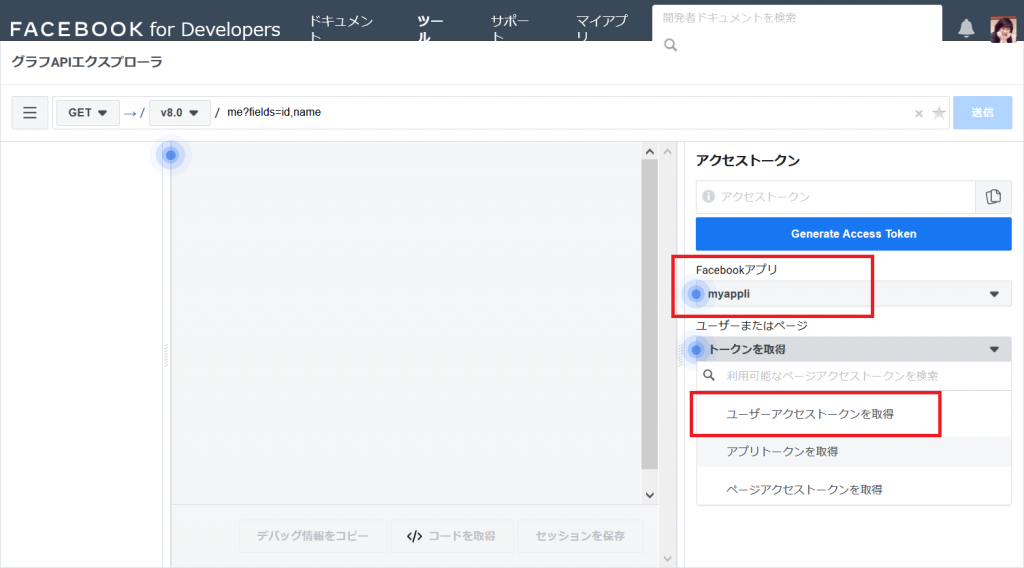
アプリが登録されると、ダッシュボード画面が表示されます。画面の上部にある「ツール」メニューから「グラフAPIエクスプローラ」を選択します。
アプリを複数開発中の場合は、Facebookアプリ欄に表示されているアプリ名をよく確認したのち、「トークンを取得」で「ユーザーアクセストークン」を選択します。
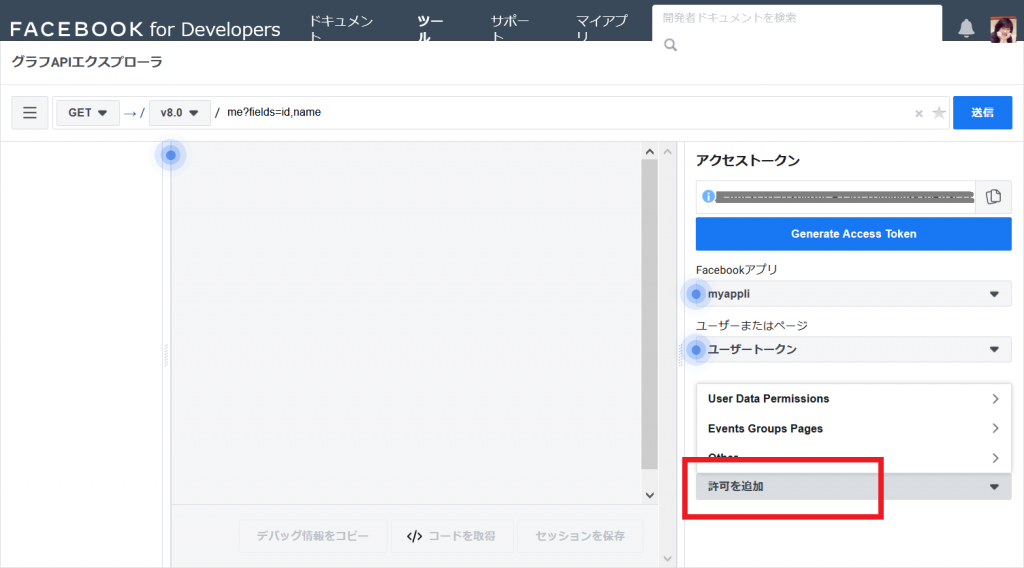
ここでアクセストークン欄に長い英数字の文字列が表示されますが、このトークンはスルーします。「ユーザートークン」欄の「アクセス許可」が「public_profile」だけになっているのを確認します。
3.アクセス許可の追加
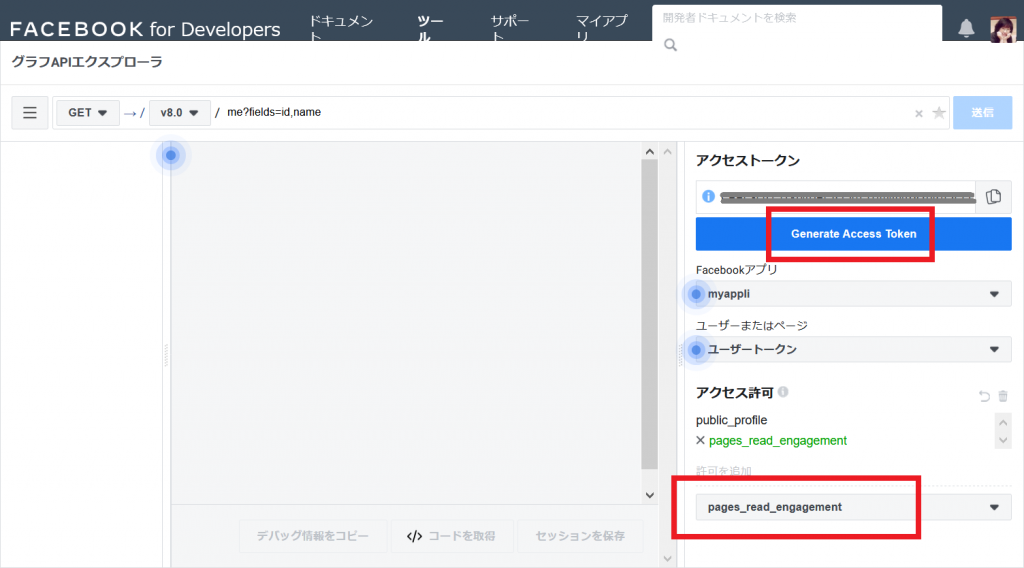
「許可を追加」をクリックし、「Events Groups Pages」から「pages_read_engagement」を選択します。
 「Generate Access Token」ボタンを押します。
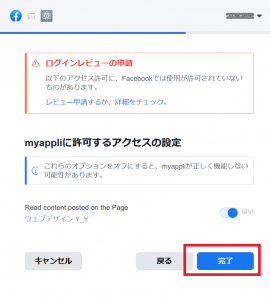
「Generate Access Token」ボタンを押します。 ログイン名と、アクセスするページ(自分の管理しているFacebookページ)を確認する画面を経た後、完了のボタンを押します(※レビュー申請はスルーします)。
ログイン名と、アクセスするページ(自分の管理しているFacebookページ)を確認する画面を経た後、完了のボタンを押します(※レビュー申請はスルーします)。 ※ログインレビューの申請について
※ログインレビューの申請について
「ログインレビューを申請する方法」のページによれば、「自分もしくはアプリ上で役割を持つ誰かが開発モードでのみアプリを使用する場合、アプリを申請する必要ありません。」とされています。
アプリとFacebookページがリンクされました。 OKボタンを押すと、アクセストークン欄に文字列が表示されています。
OKボタンを押すと、アクセストークン欄に文字列が表示されています。
この状態でテストします。グラフAPIエクスプローラのリクエスト欄が「me?fields=id,name」となっているので、そのまま「送信」ボタンを押して、ログインしている自分自身の名前とidが表示されるのを確認してください。
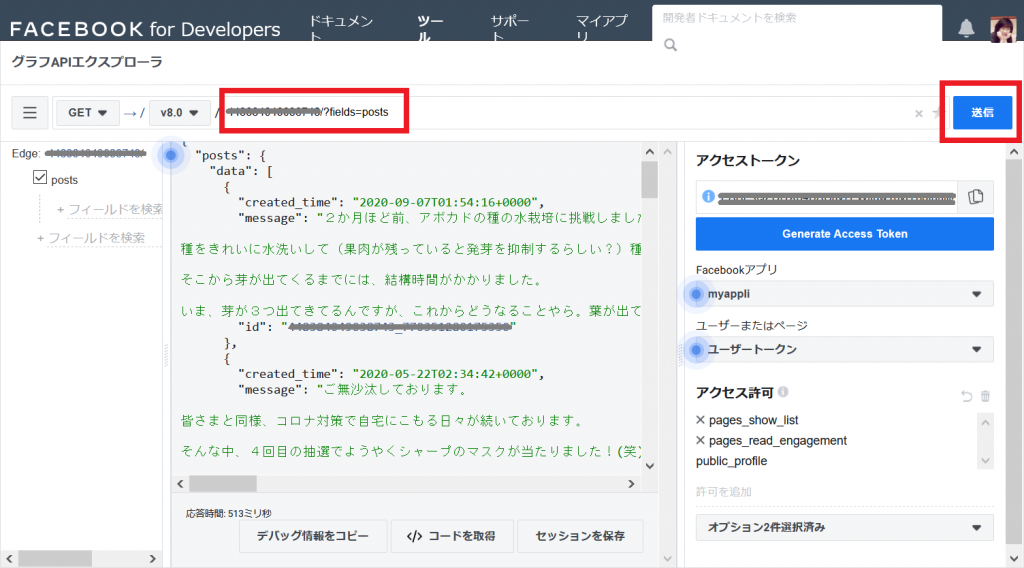
次に、「me?fields=id,name」の部分を「【FacebookページのID】/?fields=posts」に書き換えて送信ボタンを押し、Facebookページのfeedの内容が表示されることを確認してください。デフォルトで表示されるのは“created_time”、”message”、”story”、”id”の4項目のようです。
4.長期のユーザーアクセストークンの取得
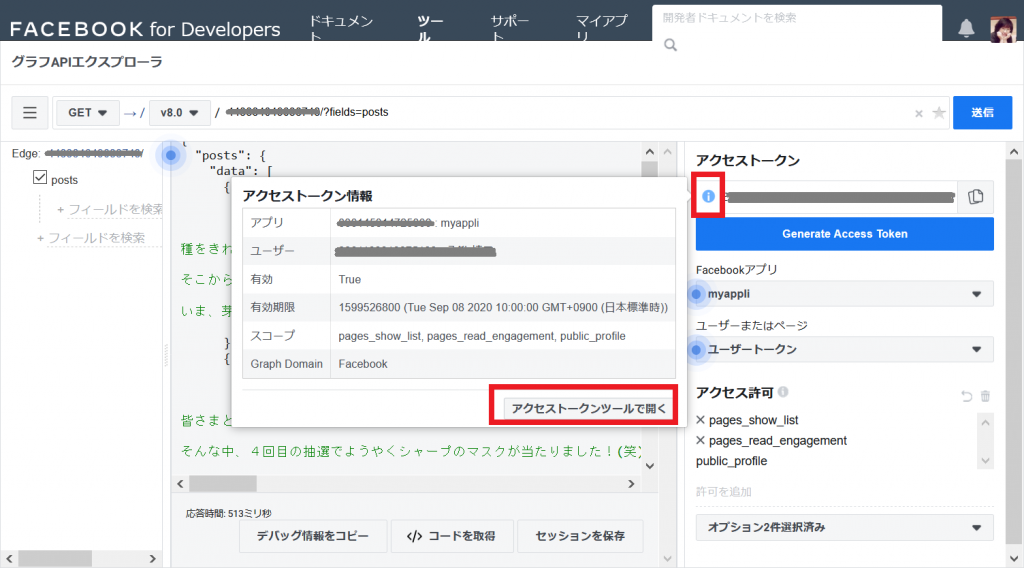
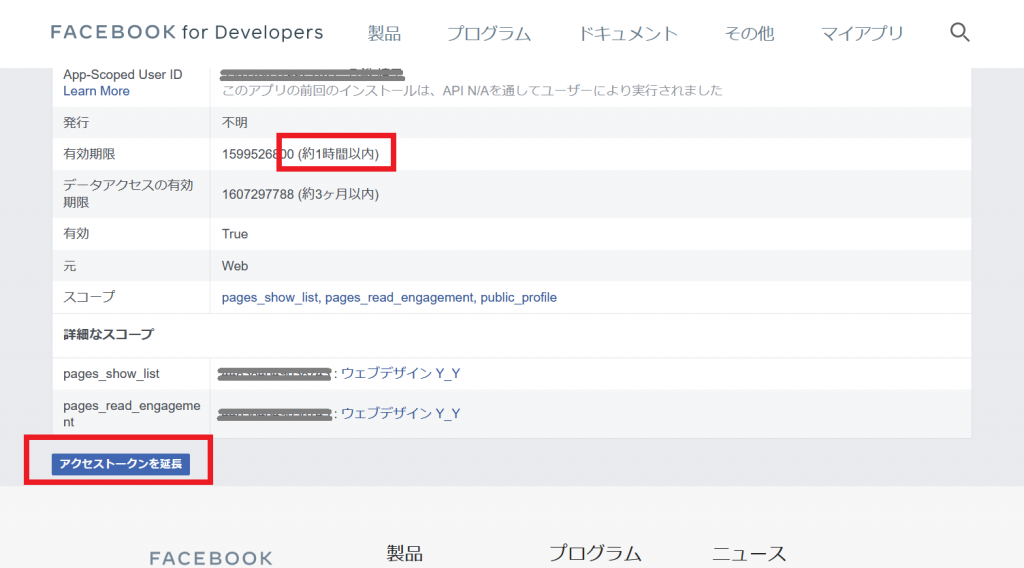
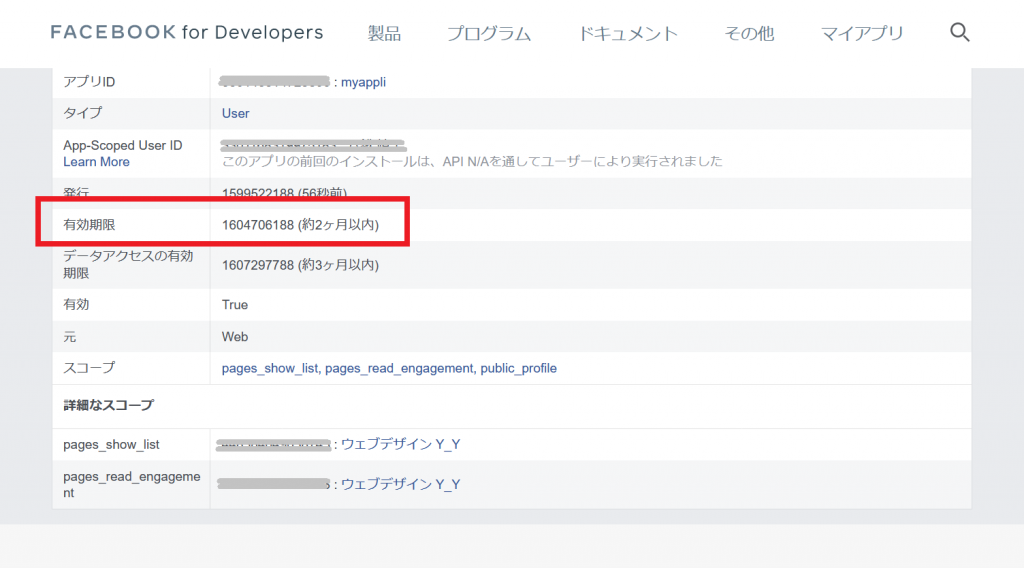
上記で取得したアクセストークンの左にある「i」マークをクリックすると、アクセストークンの詳細情報が表示されます。有効期限は約1時間しかありません。「アクセストークンツールで開く」ボタンを押します。 ツールが開いたら、一番下にある「アクセストークンを延長」ボタンをクリックします。
ツールが開いたら、一番下にある「アクセストークンを延長」ボタンをクリックします。 画面の最下部に、延長されたアクセストークンが表示されます。このトークンをコピーしておきます。
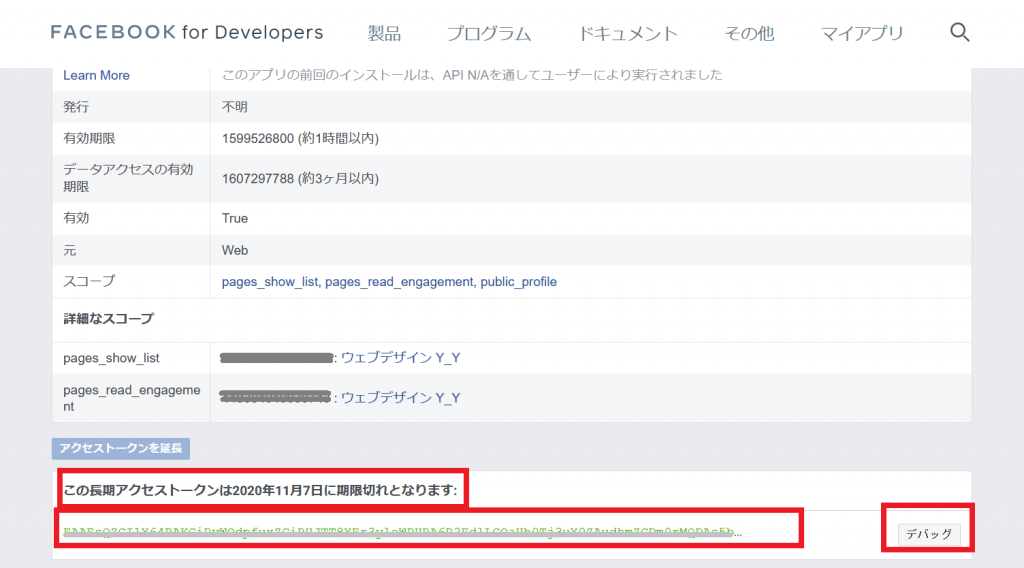
画面の最下部に、延長されたアクセストークンが表示されます。このトークンをコピーしておきます。 デバッグボタンを押して、有効期限を確かめます。
デバッグボタンを押して、有効期限を確かめます。
5.無期限のページアクセストークンの取得
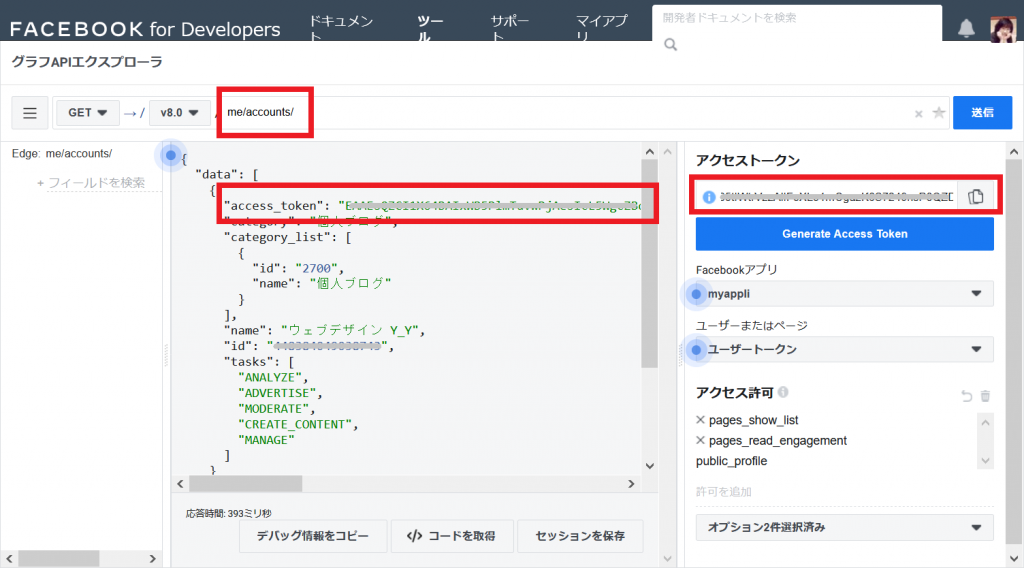
グラフAPIエクスプローラーの画面を開き、アクセストークン欄に何か表示されていたらそれを削除して、前段で取得した「長期のアクセストークン」を入力します。
リクエスト欄に「me/accounts/」と入力して右側の送信ボタンを押します。取得データの中に”data”->”access_token”という項目があります。ここに書かれている英数字の文字列が無期限のページアクセストークンになります。
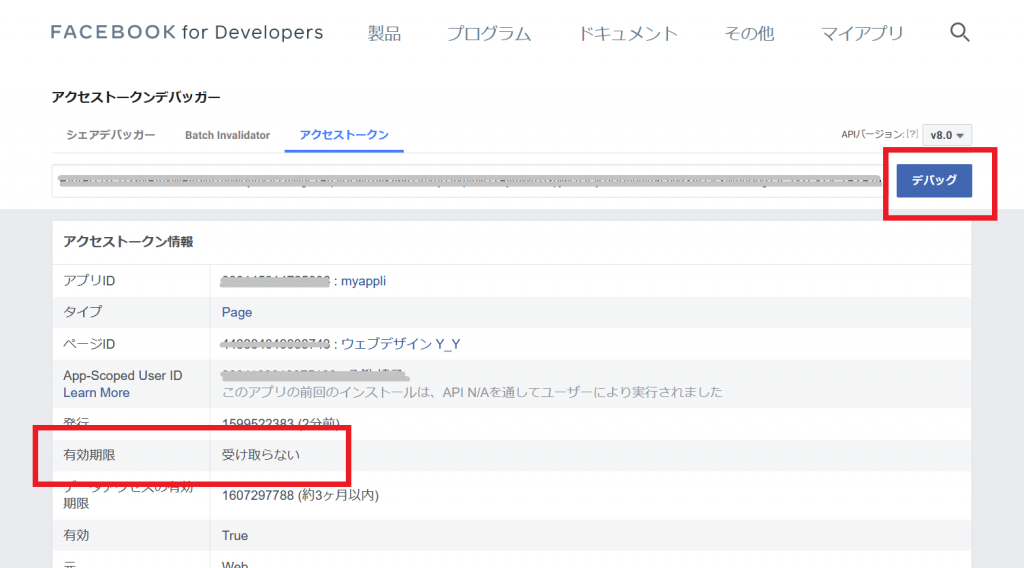
このトークンをコピーして、「ツール」の「アクセストークンデバッガー」でデバッグしてみてください。有効期限が「受け取らない」になっていれば成功です。
6.タイムラインの取得
https://graph.facebook.com/{page-id}/?
fields=posts{id,message,story,created_time,full_picture,picture,permalink_url}
&access_token={page-access-token}
&locale=ja_JP
ブラウザで上記のURLにアクセスして、自分のFacebookページのタイムラインが取得できればOKです。json形式で情報が得られるので、自分なりにコードを書いて表示方法を工夫してください。
FacebookページとOnePressを連携させてみた例が、こちらになります。
今後は、PHP用Facebook SDKを研究してみようかなと思っています・・・
